siteMesh는 이전에 써놓은 tiles와 유사한 기능을 가진 것이다,
즉 타일즈와 같이 레이아웃을 정하는것이라고 생각하면 이해하기 쉬울것이다.
하지만 sitemesh가 SpringMaven에 더 최적화 되어있어, 많은사람들이 tiles와 sitemesh의 사이에고 고민한다.
sitemesh의 설정은 먼저
pom.xml에서 먼저 설정하는 것이 필요하다.
pom.xml |
추가할 내용 <dependency> <groupId>opensymphony</groupId> <artifactId>sitemesh</artifactId> <version>2.4.2</version> </dependency> 이것을 추가해주면 따로 jar파일을 프로젝트에 추가할 필요가 없다. |
다음으로 설정할것은
web.xml파일이다.
이번에는 조금 새로운 설정을 추가하여 설정할 것이다.
개인적으로 사용을 해보니, 이방법이 가장 좋드라!! 라는 방법이다.
현재 적용중인 web.xml파일은아래와 같다
web.xml |
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaeehttp://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<!-- sitemesh -->
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.module.sitemesh.filter.PageFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- The definition of the Root Spring Container shared by all Servlets and Filters -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/spring/root-context.xml</param-value>
</context-param>
<!-- Creates the Spring Container shared by all Servlets and Filters -->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!-- Processes application requests -->
<servlet>
<servlet-name>appServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/spring/appServlet/servlet-context.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>appServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
|
진하게 표현한 2가지 부분이 바로 중요한 부분이다.
아래쪽부터 설명하자면 이부분의가장 핵심적인 것은
<url-pattern>/</url-pattern>
이다.
이전에 내용을 보면
http://localst:8080 으로만 입력한다면 index.jsp페이지가 호출되도록 설정하였다.
이번에는 그것을 갈아업을 것이다!!!
바로 http://localhost:8080 을 입력하게 되면 자동을 메인페이지로 호출하도록 하기위한 작업으로 아래쪽의 굵은부분을 표현하였다.
** 아래쪽의 의미는 바로 '/'로 시작하게되면 "Controller로 지정된 java파일을 찾아가도록 하여라" 라는 의미이다.
그렇다면 위쪽의 굵은 부분은 어떠한 것을 말하는 것일까?
그것은 바로 localhost:8080 뒤쪽에 "/*"의 형태 예를 들자면 '/index.do'와 같은 형태의 글자가 나타난다면 '페이지를 표현할때 페이지를 표현할대 sitemesh의 형태로 표현해라.' 라는 의미이다.
다음으로 설정할것은 decorators.xml파일입니다,
이파일은 타일즈의 tiles.xml과 유사한 파일입니다.
먼저 내용은 아래와 같습니다.
decorators.xml |
<?xml version="1.0" encoding="UTF-8"?> <decorators defaultdir="/decorators">
<excludes>
<pattern>/index.do</pattern>
</excludes>
<decorator name="layout" page="/WEB-INF/views/layout/layout.jsp">
<pattern>/*</pattern>
</decorator>
<decorator name="layout2" page="/WEB-INF/views/layout/layout2.jsp">
<pattern>/web/*</pattern>
</decorator>
</decorators> |
이 파일이 하는 역활은 sitemesh를 여러가지로 나누어 주는 일을 한다.
즉 sitemesh를사용할 것이냐 사용하지 않을것이냐, 어떠한 sitemesh를 사용할 것이냐를 분배해 주는 일을 한다.
먼저 처음부터 뜯어서 설명하자면
excludes는 sitemesh를 사용하지 않겠다는 것을 의미합니다.
즉 controller에서 return된 값이 지정한 패턴 여기에서는 /index.do의 값과 같아면 sitemesh를 사용하지 않겟다는 것을 의미합니다.
두번재의 의미는 /*의 패턴으로 리턴이 된다면 layout이라는 이름으로 page로 지정한 페이지의 레이아웃의 형태로 sitemesh 형태로 표현한다는 것을 의미합니다.
** 이번에 설정할것은 sitemesh.xml파일입니다,.
sitemesh.xml파일의 일은 기본적인 sitemesh의 설정과, 사용할 decorator.xml파일을 호출하는 일을합니다.
즉 내가 어떠한 decorator.xml파일을 활용할 것인가를 알려주는 파일입니다.
코딩을 보자면
|
<sitemesh>
<page-parsers>
<parser default="true" class="com.opensymphony.module.sitemesh.parser.DefaultPageParser"/>
<parser content-type="text/html" class="com.opensymphony.module.sitemesh.parser.FastPageParser"/>
</page-parsers>
<decorator-mappers>
<mapper class="com.opensymphony.module.sitemesh.mapper.PageDecoratorMapper">
<param name="property.1" value="meta.decorator"/>
<param name="property.2" value="decorator"/>
</mapper>
<mapper class="com.opensymphony.module.sitemesh.mapper.FrameSetDecoratorMapper">
</mapper>
<mapper class="com.opensymphony.module.sitemesh.mapper.AgentDecoratorMapper">
<param name="match.MSIE" value="ie"/>
<param name="match.Mozilla [" value="ns"/>
<param name="match.Opera" value="opera"/>
<param name="match.Lynx" value="lynx"/>
</mapper>
<mapper class="com.opensymphony.module.sitemesh.mapper.PrintableDecoratorMapper">
<param name="decorator" value="printable"/>
<param name="parameter.name" value="printable"/>
<param name="parameter.value" value="true"/>
</mapper>
<mapper class="com.opensymphony.module.sitemesh.mapper.RobotDecoratorMapper">
<param name="decorator" value="robot"/>
</mapper>
<mapper class="com.opensymphony.module.sitemesh.mapper.ParameterDecoratorMapper">
<param name="decorator.parameter" value="decorator"/>
<param name="parameter.name" value="confirm"/>
<param name="parameter.value" value="true"/>
</mapper>
<mapper class="com.opensymphony.module.sitemesh.mapper.FileDecoratorMapper">
</mapper>
<mapper class="com.opensymphony.module.sitemesh.mapper.ConfigDecoratorMapper">
<param name="config" value="/WEB-INF/decorators.xml"/>
</mapper>
</decorator-mappers>
</sitemesh> |
이곳에서는 여러가지 설정을 하지만 가장 핵심적인 설정은 굵게 표시된 부분입니다.
즉 sitemesh를사용할건데! value의 경로에 있는 sitemesh를 쓰겟다! 라는 의미의 부분입니다.
나머지 부분은 저도 그냥 가지고와 사용하는 부분이기에, api를 통해서 확인해 보시면 좋을것 같습니다.
** 이번에 설정할 것은 layout.jsp입니다.
layout.jsp는 말그래도 페이지의 레이아웃을 지정해주는 페이지로, tile에서 사용하는 layout과 같습니다.
먼저 코딩을 보자면
layout.jsp |
<%@ include file="/WEB-INF/views/taglib/taglib.jsp" %>
<html>
<head>
<title><decorator:title default="Spring-SiteMesh" /></title>
<link href="/resources/layout.css" rel="stylesheet" type="text/css">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<decorator:head />
</head>
<body style="background-color:#F6F6F6;margin:0 auto;" >
<!-- warp -->
<div style="position:relative;height:100%;width:100%;">
<!-- left -->
<div style="position:static; bottom:0; float:left;background-color:#FF2424;width:15%;height:100%;text-align:left;padding-left:20px; ">
<span style="font-weight:900;color:#A50000;font-size:85px;">
L<br/> E<br/> F<br/> T<br/><br/> A<br/> R<br/> E<br/> A<br/><br/>
</span>
</div>
<!-- menu -->
<div style="width:100%;">
<div class="hand1" onclick="location.href='/';">HOME</div>
<div class="hand2">INTRO</div>
<div class="hand2">SERVICE</div>
<div class="hand2">COMMUNITY</div>
<div class="hand3">SITEMAP</div>
<!-- <span style="padding-left:80px;font-weight:900;color:#A6A6A6;font-size:85px; ">Header Area</span> -->
</div>
<!-- header -->
<div style="width:100%;">
<div style="margin:0 auto;text-align:left;"><hr width="500" size="20" style="color:#FAED7D;" /></div>
<div style="text-align:left;padding-left:150px;"><hr width="500" size="20" style="color:red;" /></div>
<div style="text-align:left;padding-left:300px;"><hr width="500" size="20" style="color:#C900A7;" /></div>
<div style="text-align:left;padding-left:450px;"><hr width="500" size="20" style="color:#FFB2D9;" /></div>
</div>
<div style="text-align:left;"><hr width="800" size="20" style="color:black;" /></div>
<!-- contents -->
<div style="width:100%;">
<decorator:body />
<!-- footer -->
<div style="position:absolute;bottom:0;height:80px; width:100%;background-color:#E4E4E4;">
<p style=" padding-top:20px;font-weight:900;font-size:32px;color:#9C9C9C;">Footer</p>
</div>
</div>
</div>
</body>
</html> |
위의 코딩문에서 중요한것은 굵게 표시 되어 있습니다.
굵에 표현된 <decorator:***> 의 의미는 단순합니다.
return값으로 호출한 즉 controller에서 호출한 페이지를 호출하되,
기본플은 layout.jsp를 다르며 굵게 표현된 것의 ***의 위치에 있는 내용을 가지고 온다는 것입니다,
즉 상단으니 <drcorator:head/>의 의미는 이위치에 controller에서 호출한 페이지의
<head> 태그 부분만 가지고와 이곳에 표현한다는 것입니다.
이것이 tiles와 다른 가장 큰 점입니다. 타일즈는 해당 위치에 페이지의 모든 내용을 가지고와 붙여넣기 하지만 sitemesh는 내가 만든 페이지에서 부분부분을 추합하여, 원하는 위치에 지정할수있다는 것입니다.
즉 body라는 태그가 1개가 존재하고 body2라는 태그가 있다면
<decorator:body> / <decorator:body2> 를 활용하여 원하는 위치에 서로다른 body부분을 구현할수있다는데 장점이 있습니다. 하지만 많이 사용하지 않고 사용이 복잡하기에 활용도는 떨어집니다.
이번에는 화면을 나타내는 두가지를 알려드리겠습니다.
그것은 controller와 page.jsp입니다.
먼저 컨트롤러의 코딩입니다.
HomeController.java |
package com.itmaker.util; @Controller
public class HomeController {
/**
* Simply selects the home view to render by returning its name.
*/
@RequestMapping(value = "/", method = RequestMethod.GET)
public String home(Locale locale, Model model) {
System.out.println("paga!!!!!!! main!!!!!!!!");
Date date = new Date();
DateFormat dateFormat = DateFormat.getDateTimeInstance(DateFormat.LONG, DateFormat.LONG, locale);
String formattedDate = dateFormat.format(date);
model.addAttribute("serverTime", formattedDate );
return "/page/page";
} } |
내용은 일반 컨트롤러와 다를게 없기대문에 따로 설명하지 않겠습니다.
다음은 page.jsp 입니다,
page.jsp |
<head>
<script type="text/javascript">
aler("head!!!!!");
</script>
</head>
<body>
<p style="font-weight:900;font-size:32px;">CONTENTS</p>
</body> |
위족은 layout.jsp에서
<decorator:head>부분에는 위의 head부분이 입력되며,
<decorator:body>부분에는 위의 body부분이 입력됩니다.
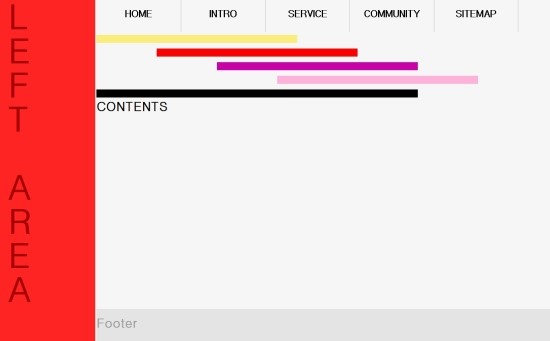
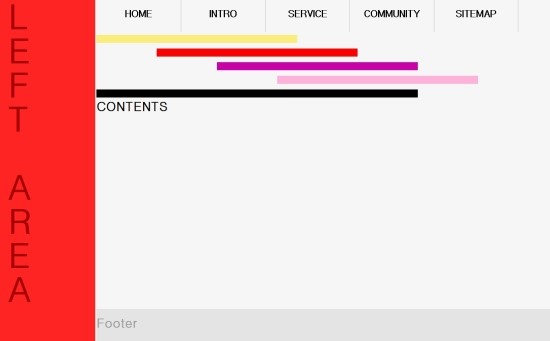
이렇게 설정을 하고나면 아래와 같은 페이지가 나올겁니다.

***************** 주의사항!!!!!!!
이대로 설정해서 사용하게되면 한글이 깨져서 나옵니다!!!!
그것을 해결하기 위해서는 utf-8의 인코딩을 해주어야 합니다.
먼저 해줄것은 레이아웃 페이지!! layout.jsp 페이지 상단에
<%@ page contentType="text/html; charset=UTF-8" %>
을 입력해줍니다.
그다음으로 body,head를 가지고있는 페이지 여기에서는 page.jsp가 되겠죠?
해당 page.jsp 파일의 최상단에
<%@ page contentType="text/html; charset=UTF-8" %>
을 입력합니다.
그리고 sitemesh.xml파일도 한글 설정을해주어야 합니다.
sitemesh.xml 팡리의 최상단에는
<?xml version="1.0" encoding="UTF-8"?>
을 입력해줍니다.
이렇게 하면 한글이 깨지지 않고 화면에 표현됩니다.,